Wikipedia:SVG help
|
SVG help Scalable Vector Graphics is a commonly used file format for providing a geometrical description of an image using basic objects such as labels, circles, lines, curves and polygons. An image can be reduced or enlarged to an arbitrary size, and will not suffer image data loss, nor will it become pixelated. SVG makes an excellent format for artwork, diagrams and drawings. SVG images are defined in XML text files. This means that they can be searched, indexed, scripted, and compressed. Since they are XML files, SVG images can be edited with any text editor, but SVG-based drawing programs are also available. However, the rendering engine used by wiki is not perfect, and may cause the image to be shown incorrectly, or differently from how it is displayed in your vector editor of choice. This page enables authors experiencing problems with SVG graphics to obtain some help in getting their images into wiki the way they intend. |
Things we can help with Understanding SVG
Using SVG appropriately
What you see is not what you get
Something new
| ||||||
General suggestions[edit]The following is a list of common vector editors and suggested settings for compatibility. The user guide of your chosen program may also be valuable in troubleshooting. Browsers[edit]Most modern browsers can render SVGs in view-only mode. It may be convenient to set a browser as the default SVG viewer, but you can also paste the file path into the address bar. Please note that even if your browser renders an SVG correctly, it may render differently on Wikipedia. Text editors[edit]SVG documents are text files, and can be edited like any other text file. Specifically, SVGs are XML documents, which have special support in many text editors. One potential disadvantage to editing SVGs by hand is that previewing your changes is more cumbersome. A rudimentary solution would be to open the SVG file in a browser while working on it, and manually refreshing the document to see the result of changes. Inkscape[edit]There is a simple work-around for the scarcities of librsvg. The operation "Stroke to Path", to be found under Menu>Path in Inkscape or via Ctrl+Alt+C, can be applied to all of the objects that are not rendered correctly. To keep the SVGs editable, this should only be done to the files intended for upload, and these files can be deleted afterwards. As of February 2014, the objects that must be modified to render correctly by librsvg include:
OpenOffice.org[edit]OpenOffice.org SVG files may require manual modification before being uploaded to Wikipedia. To achieve this:
NB: Vector graphics line widths may also need to be set explicitly in OpenOffice.org Draw. SVG code replacement guide (executing replace all using Nedit regular expressions)[edit]
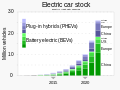
This SVG export procedure has been tested using OO 2.3.0 and OO 3.2.1 with a simple .odg candidate. Microsoft Powerpoint[edit]It is easiest to save entire slides from Powerpoint as svg rather than saving multiselected objects with right click / save as picture, because for entire slides the boundaries will be cropped to the size of the slide and the background will be set to white. To save slides as svg, use file / save as / browse / save as type --> svg. If your slide has text, open the exported svg into Notepad and replace all the existing font-family specifications with Text can also get chopped up on export, which causes rendering and localization bugs. To fix this, search for all Microsoft Visio[edit]Generating SVG charts from spreadsheet programs such as Microsoft Excel[edit] Warming stripes (five examples compared) ... in a shape Warming stripes bar chart Bar chart Pie chart Variable-width bar chart Line charts Scatterplot Radar chart I've uploaded spreadsheets that automatically generate XML code for charts in SVG format. Summary: You simply paste or enter your data into the spreadsheet, and specify image dimensions, number of grid lines, data ranges, font sizes, etc. The spreadsheets instantly and automatically generate a column of XML code. You simply copy and paste that code into a text editor and save as an ".svg" file. The spreadsheets produce lean SVG code, and should save you time in creating SVG charts. Though my original spreadsheets are written in Microsoft Excel, I've received reports that they also work if read into other spreadsheet programs. Feedback and suggestions on my talk page are welcome. RCraig09 (talk) 23:41, 19 February 2021 (UTC) Click HOW TO for detailed explanation.
Click here to see an example of how the spreadsheets work, internally.
Example SVG files: Category:SVG graphics created with spreadsheet.
Text guidance[edit]Use text over paths[edit]Converting text in an SVG file into paths (shapes) increases file size, prevents localization/accessibility features, and complicates edits/modifications down the line. It is therefore generally disfavored, with some exceptions, such as text-based logos. The Wikimedia text renderer can introduce bugs as its fonts may differ from browser fonts or SVG editor fonts, but following the guidance below should minimize these errors. font-family property[edit] Due to copyright restrictions, MediaWiki cannot use proprietary fonts that are commonly found on several proprietary operating systems. Fonts such as Geneva require licensing fees to distribute. rsvg will not be able to locate such fonts, and the text will fail to appear in the rendered image. There are three solutions to this issue:
For ease of subsequent editing and significantly smaller file sizes, substituting the font with an available font is recommended. Many common fonts have non-proprietary alternatives that are similar in typographical style, resulting in minimal disruption to existing images during substitution. For a list of fonts available in Wikipedia, see available fonts on Meta. Wikimedia has default fonts, and will use Liberation Serif for Times New Roman and Liberation Sans for Arial. For further fallbacks see c:Help:SVG#fallback. Fonts that are available on Wikimedia servers may or may not be available on a visitor's machine. If the placement or appearance of text in the image is important and there is uncertainty about which fonts are installed on a visitor's machine, then converting text into path information may be necessary. font-size property[edit] font-size="35" (or larger) appears to avoid this problem, depending on the pixel size of your graphic.Fonts should be sized so that they look good as thumbnails on wikipedia pages and so they are easy to view on smartphones. Smartphones are how most people access wikipedia. Thumbnails are how most other people see images, as very few people click images and zoom them in to see them. Avoid using or creating images with fonts that are too small to be legible in thumbnail or smartphone views. The font size that appears in a thumbnail is a combination of svg width, thumbnail width, and font size. To match wikipedia font size as a thumbnail, use font-size = (63/(your upright value))*((your svg width)/1000). For instance, if the thumbnail will be scaled up to thumb upright=1.35 and your image has svg width of 960, set font-size in the svg to (63/1.35)*(960/1000) = 44.8. Background colors[edit]Transparent backgrounds are fine, but do not think your image will always be displayed on a light or white background. The wikipedia smartphone app, for instance, renders images on a black background, so if you show black text on a transparent background it will be invisible. Testing for problems[edit]The following SVG checkers may help you to detect SVG problems before you upload: None of these checkers are foolproof, so it's wise to validate images. You can preliminarily validate images by uploading them to the shared, temporary-use location Test.svg, though other users may overwrite your image at any time. To force refresh images in your browser use Ctrl+F5 (Shift-Reload on Mac), so that you see the latest upload and not cached image copies (this is necessary even on wikimedia upload pages). Rendering SVG files[edit]On Wikipedia SVGs are interpreted by the librsvg-library to create PNG previews at different image sizes (to rasterize them). That library only recognizes a subset of all valid SVG syntax, and may render your SVG without many features. In order to bypass these deficiencies in the library, there are certain parameters that need to be formatted in specific ways or be assigned a workaround value in order for librsvg to accurately render views of your SVG file. Some issues are enumerated below, but be sure to test your SVG files before and after uploading them. <mask> parameter maskUnits="userSpaceOnUse"[edit]The librsvg-library does not interpret the value of parameter stroke-dasharray[edit]The librsvg-library does not accept a Use [edit] | |||||||
Assistance
[edit]If you have a tricky SVG file with a problem not described, or can't quite figure out what the previous section was talking about, you can simply ask for assistance by posting a quick note hereafter that outlines the problem, as well as providing links to the files that are exhibiting these problems. Don't forget to sign your name with four tilde symbols (~~~~) and an editor will attempt to reply here to help!
When you are happy that a request has been fulfilled, just leave a note so that the request can be archived later, as needed.
An alternative source of help is Commons:Graphics village pump.
Current requests
[edit]|
This page has archives. Sections older than 30 days may be automatically archived by Lowercase sigmabot III when more than 4 sections are present. |
Foreground on transparent background in black and dark mode
[edit]Article Regulatory Compliance Mark correctly depicts the non-free Regulatory Compliance Mark (RCM) that is the subject of the article. This mark comprises shapes in a foreground colour (e.g., black) against a transparent background. However, when read in the Wikipedia app in dark or in black mode, the RCM cannot be discerned because the foreground colour (black) is equal to, or very close to, the background colour (black or almost black).
Changing the SVG too much by adding a white background seems wrong: it is a foreground against a transparent background. So is there a way to get the foreground colour shown in the current foreground colour, and the transparent background shown against a default background of the current background colour in effect? In black mode that would be white shapes on black background. Elrondil (talk) 22:10, 8 May 2025 (UTC)
- @Elrondil: I don't have the Wikipedia app, but on desktop, the transparent pixels are rendered as white even in dark mode. Nevertheless, will putting the image in a div with a coloured background work? In the example, I used another SVG with a transparent background as the mark is fair-use. cmɢʟee⎆τaʟκ 22:50, 8 May 2025 (UTC)
- Putting it into a div with a white background presents it, unsurprisingly, with a white background, without margin and so on. But it doesn’t have a white background, it has a transparent background, which is black in black mode and dark in dark mode. So if we did that, it could be reasoned we’d be misrepresenting the mark, unless we explicitly explain that we’re showing the mark on a white background.
- I also now note that CE marking has the same issue, as does Prince (musician) when depicting the "Love Symbol" inline.
- It sounds like the app needs a change, and that there isn’t a single coherent universal solution already in place. For single or two-colour SVGs, the app could override the “foreground colour” (not sure how to identify that) of the SVG to whatever current foreground colour is in effect, and for multi-colour SVGs show it on a white background with (1) a margin and (2) a note explaining that the SVG is shown on a white background. Elrondil (talk) 04:05, 9 May 2025 (UTC)
- In my opinion, your approach of placing it on a white background and explaining it is best. At least that's better than an image which looks all black. A more technical approach is to put in on a grey checkerboard as in some image editors, but that may confuse people not familiar with this.
- Wouldn't changing the foreground colour change the meaning of the logo? Anyway, this discussion likely belongs to a Village Pump. This page is mainly for editors having trouble with the thumbnail maker.
- Cheers, cmɢʟee⎆τaʟκ 16:40, 9 May 2025 (UTC)
- But there is a problem with the thumbnail maker. And it isn’t confined to just one article; I identified three articles very quickly once I was clear in my mind what I was looking for, which is shapes expressed as SVGs rather than glyphs in a font. In dark and black modes that results in illegibility, which fails our mission of communicating knowledge to readers.
- But I only found the problem. I don’t have an answer, hence me coming here in search for an answer. Perhaps the answer is a thumbnail maker that builds a glyph from the SVG … dynamically creating an SVG font for these kinds of use cases. I don’t know, all I know is right now we have a problem in dark and black modes. Elrondil (talk) 18:24, 9 May 2025 (UTC)
- @Elrondil: May I suggest starting a new topic about the font glyph issue? That is certainly something that belongs here and has been an issue for years. If the appearance of the glyph is important, for example, in a logo, it is customary convert it into splines such as with Inkscape, but the text is no longer editable. Cheers, cmɢʟee⎆τaʟκ 14:55, 12 May 2025 (UTC)
Toolforge and href in "<use>" statements, revisited
[edit]
This is more of a report than a call for help.
This chart renders correctly on Wikipedia's sandbox and on this page, and directly on my Chrome, Firefox, and Safari browsers. However, the six small sets of concentric circles with blue interiors that employ the <use href= statement are not rendered on Toolforge's SVG checker https://svgcheck.toolforge.org/ . I see from the above note (revised by User:David Eppstein in Sept 2024) that my current use of href= alone, without the xlink: prefix, is the right way to go now.
This is a heads-up that the Toolforge SVG checker/renderer doesn't match Wikipedia/Wikimedia's rendering. —RCraig09 (talk) 23:27, 12 May 2025 (UTC)
- Yes, the rsvg versions are different.
- The most reliable preview I've found (without permanently uploading a file) is to start an upload on the commons:Special:UploadWizard. Instead of clicking Continue, wait a moment for it to load. The preview is small but gives a fair idea of the layout.
- Good luck, cmɢʟee⎆τaʟκ 12:49, 22 May 2025 (UTC)